

dezeen watch store identity brief最初规模很小,但作为一个已经广受尊敬的品牌的一部分,其结果具有广泛的潜在复杂性和责任。手表商店是dezeen的第一家零售企业,专门经营由知名设计师和精品品牌设计的手表。



dezeen是最受欢迎和最有影响力的建筑和设计博客之一,每月有超过100万的访问者,并被列入《时代》杂志的设计100强和设计周的热门50强。作为新手表店视觉表现的一个清晰组成部分,dezeen的主要印刷品牌身份是必要的——博客和新企业之间的联系必须立即显现,而不强加明显的限制。
探索的每一个早期想法都与时间有联系——一种表达或表现方式——并且在风格上刻意保持“中性”,以便不强烈地暗示除了商店中特色产品的现代、进步设计特征之外的任何特定美学特征。

在提出的选项中,动态“时钟”身份是迄今为止最进步的,也是最难以执行的,因此当它被选中时,既高兴又被前景所压倒——甚至在与dezeen分享这个想法之前,已经投入了时间来确保在理论上可以可靠而灵活地执行它。
除了一些纸上草图,这个想法的本质以及它对代码和可伸缩向量的依赖意味着它在很大程度上是在屏幕上开发的,在illustrator中以理论形式设计出视觉设计细节,但在基于浏览器的实验版本中也是如此。dezeen决定从目前的产品系列中发展这一想法几乎是立竿见影的,并且是基于一些早期的实验性的工作版本。
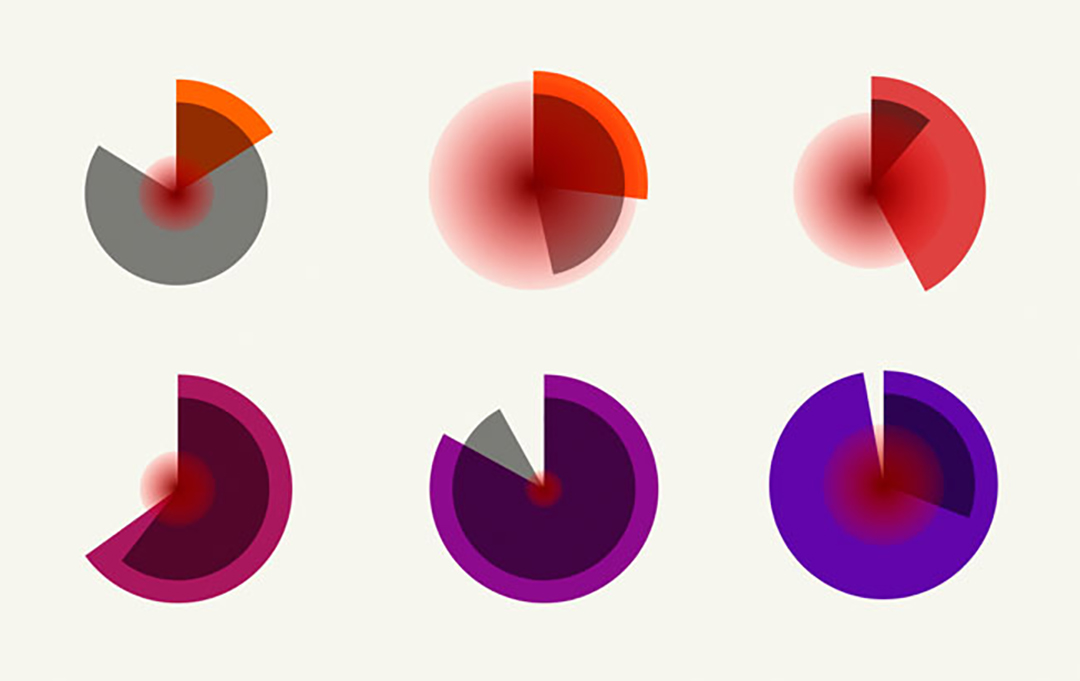
当这个符号在86400个不同的形状和颜色组合中移动,以24小时的格式抽象地表示当地时间时,这个标识设计本身就成为一个计时器,同时始终保持可识别性。外灰圈冬季略暗,夏季较浅;小时和分钟由半径一致的不完整圆表示,分别在24小时和60分钟内接近360°。秒由一个从符号中心辐射的完整圆表示,在60个阶段中增大其直径,直到每分钟重置为零。小时形状一天24次变色。
上面看到的身份的工作版本以正常速度的250倍运行,因此可以更容易地看到整个范围。通常,身份实时运行——每秒一次调整。
结合了html、css、javascript和神奇的svg javascript库rapha? l.js,能够在不损失保真度的情况下将身份扩展到任何大小,并输出86,000多个可能的“实例”中的任何一个,作为高分辨率、可扩展的pdf文件用于印刷材料;唯一的区别是从明亮的rgb颜色转移到cmyk的常规色域内。

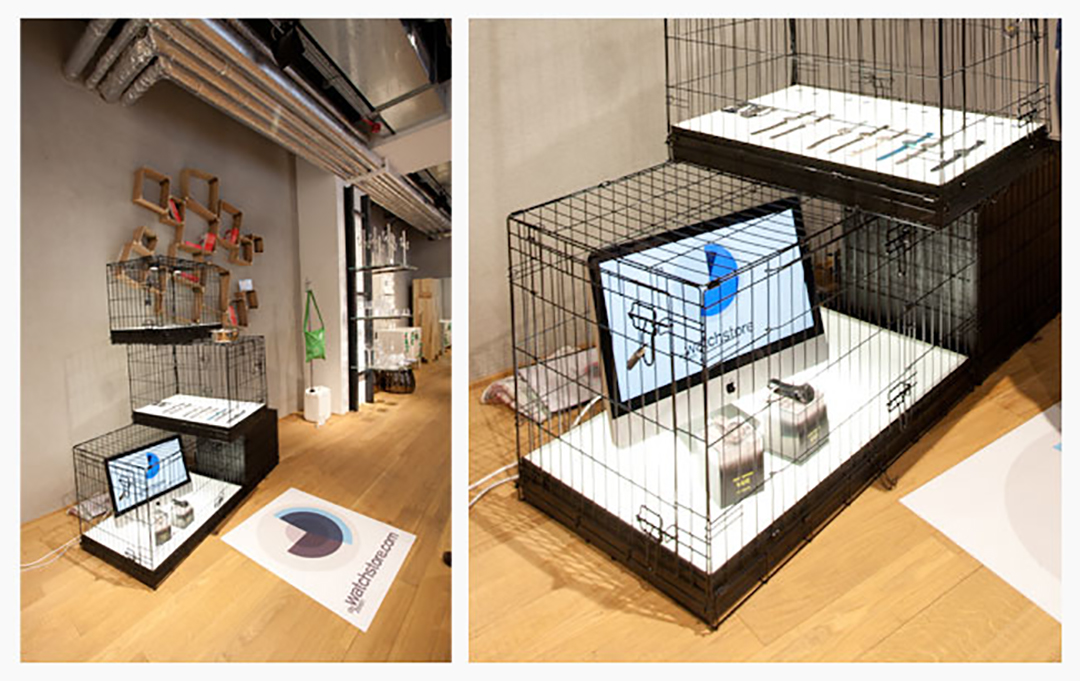
dezeen手表店的标识设计目前几乎没有印刷应用,最接近的用途是由dezeen在9月伦敦设计节期间构思和上演的一系列弹出式商店的基于胶片和乙烯基的输出。
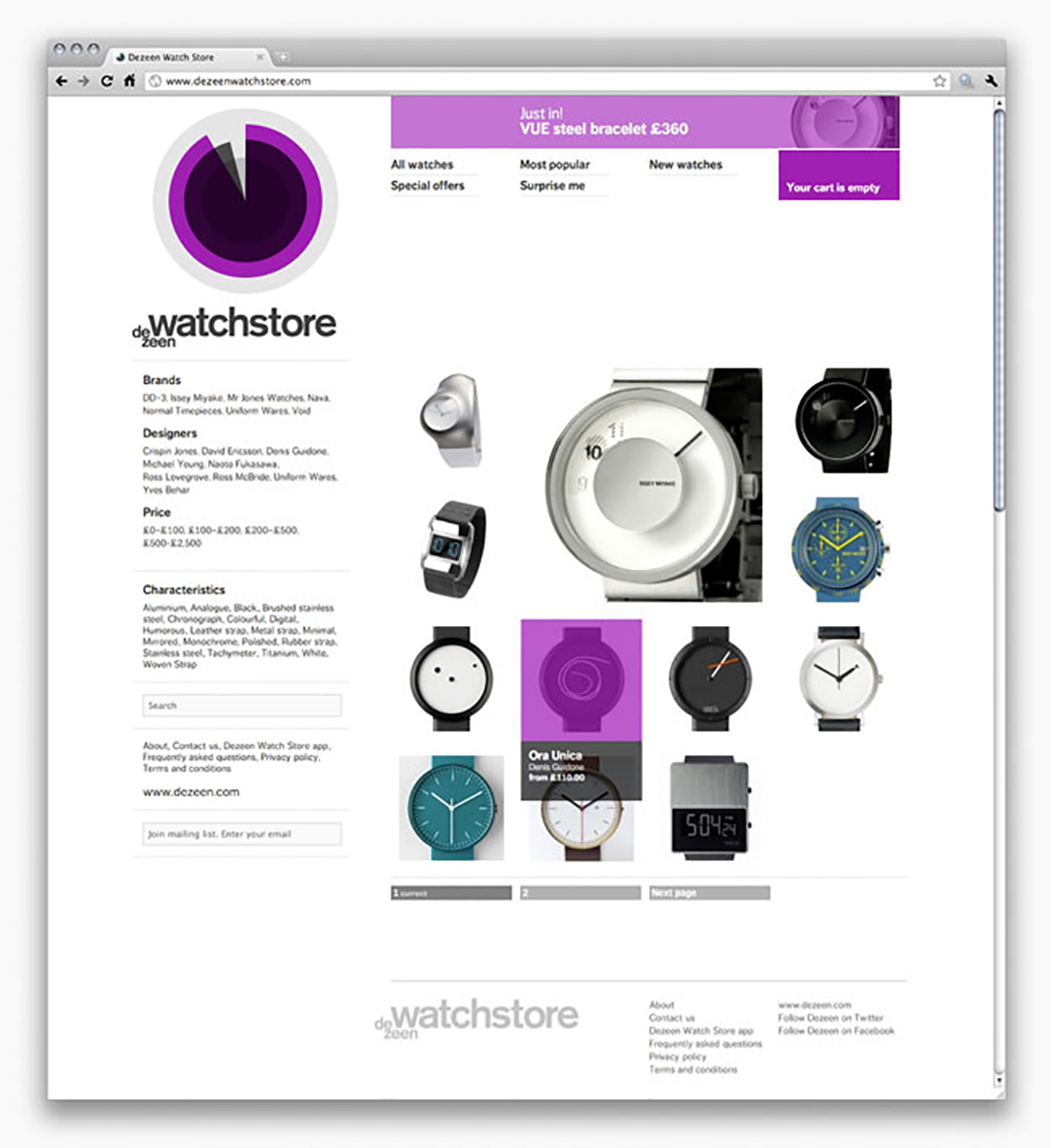
在网站上自然地加入了“实时”版本的符号功能,但也加入了其他细节,这些细节响应一天中的时间,并与ID鼠标悬停的颜色、购物车状态和“英雄”栏面板、“添加到购物车”按钮等同步向前。该网站有意与Dezeen.com分享一些设计特点,但通过Typekit,它用不同重量的Dagny Web Pro取代了Arial和Helvetica的文本和导航组合。

基于浏览器,将身份扩展到一个简单的html5 web应用程序中,可以直接从mobile safari安装到iphone或ipad主屏幕上,离线运行。单一来源负责所有分辨率和屏幕方向,并且可以集中更新以影响应用程序的所有现有安装(例如,促销活动或季节性颜色变化)。你可以带着iphone或ipad去网站安装。

版权声明:以上文章信息来源于网络,文章内容仅代表原作者的观点,除了已经标注原创的文章外。文章中出现的商标、专利、图片和其他版权均属于其合法持有人。如文章中图文有侵权或者错误信息,请联系我们! 我们将在确认后的24小时内删除。本网站之声明以及最终解释权均属深圳市尼高企业形象设计有限公司所有。



















